淘宝、天猫用的Android框架V-Layout,赶紧收藏手机在线a v「淘宝、天猫用的Android框架V-Layout,赶紧收藏」
- 资讯
- 2025-02-16
- 85
- 是阿里出品的基础 UI 框架,用于快速实现页面的复杂布局,在手机天猫 版 内广泛使用

电商图
- 让人激动的是,在上个月终于在Github上开源!
Github - alibaba - vlayout

Github
- 在五一假期我对进行了详细分析,我将献上一份 的使用攻略 & 源码分析,希望你们会喜欢。

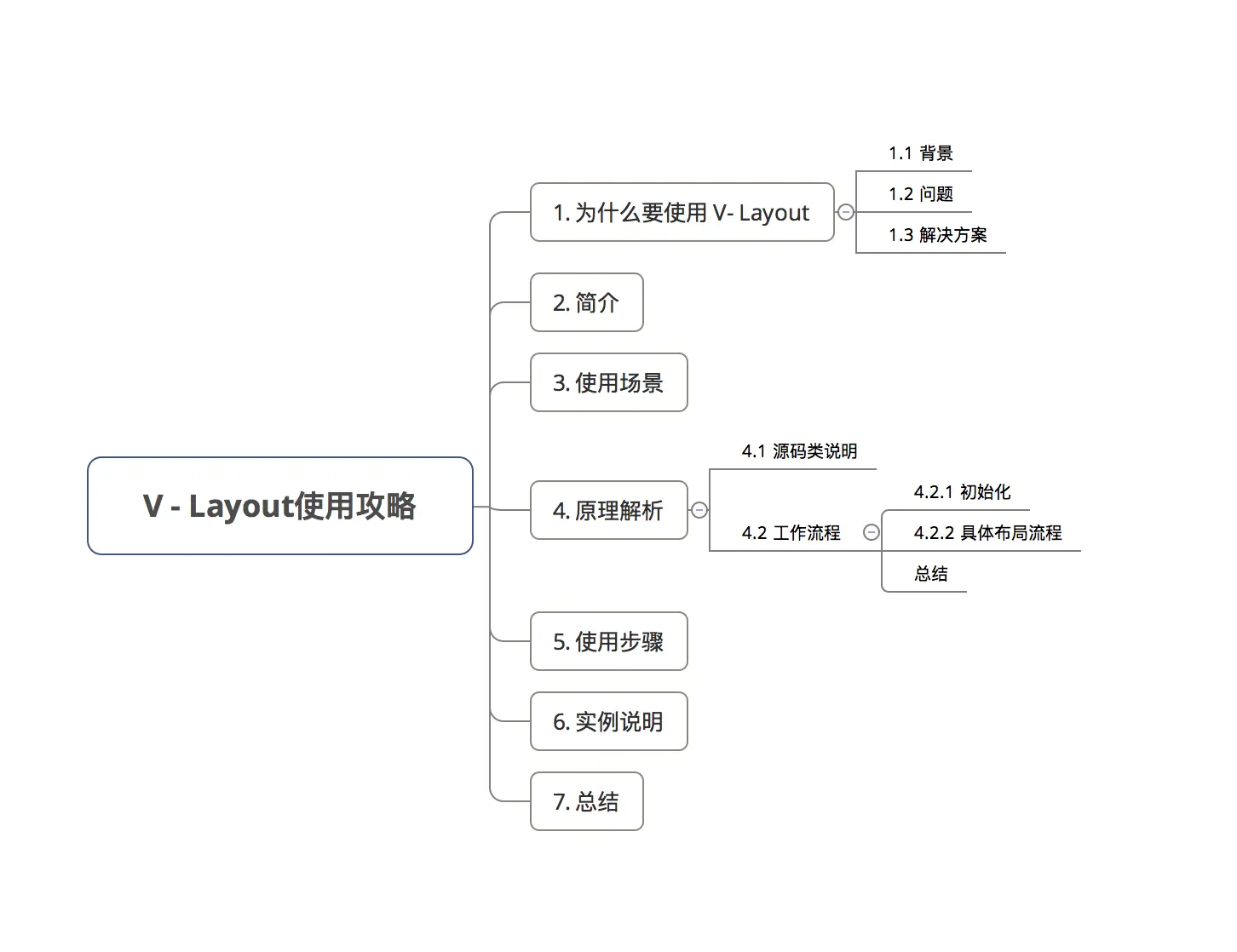
目录
在讲解 前,我们先来搞懂一个问题:为什么要使用
1.1 背景
-
中 性能消耗主要来自于两个方面:
- 布局层次嵌套导致多重
- 控件的创建和销毁
-
为了解决上述问题,现有的解决方式是:
- 少用嵌套布局
- 使用 等基础空间来处理的回收与复用。
但是,很多时候我们需要在一个长列表下做多种类型的布局来分配各种元素,,特别是电商平台首页等页面,布局元素结构更加复杂多样。如下图:

电商图
此时的解决方案有所变化:不采用子的复用,只采用一个主要的复用容器(如 或 +),然后在其中使用嵌套方式直接用各个组件进行拼接,减少了复用的能力
1.2 问题
这种做法还是会损失Android应用的性能。
1.3 解决方案
- 通过自定义 管理所有的布局类型
- 即阿里出品的基础 UI 框架项目 就是采用该方式来解决上述问题
- 定义:是阿里出品的基础 UI 框架项目
- 作用:快速实现复杂的布局格式的混排
- 基于 & 扩展
- 目前已在Github开源:Github - alibaba - vlayout

效果图
- 复杂的布局格式混排,如:浮动布局、栏格布局、通栏布局、一拖N布局、瀑布流布局,还可以组合使用这些布局
- 具体场景是:如电商平台首页、活动页等等
V - Layout 目前已在手机天猫 & 淘宝 Android 版内广泛使用

实际应用效果图
的本质原理是:通过自定义一个(继承自 LayoutManager),用于管理一系列,将具体的布局能力交给来完成,从而 快速实现组合布局 的需求。
- 每个 负责 页面某一个范围内的布局
- 默认实现了10种默认布局:(对应同名的LayoutHelper)
布局类型
4.1 源码类说明
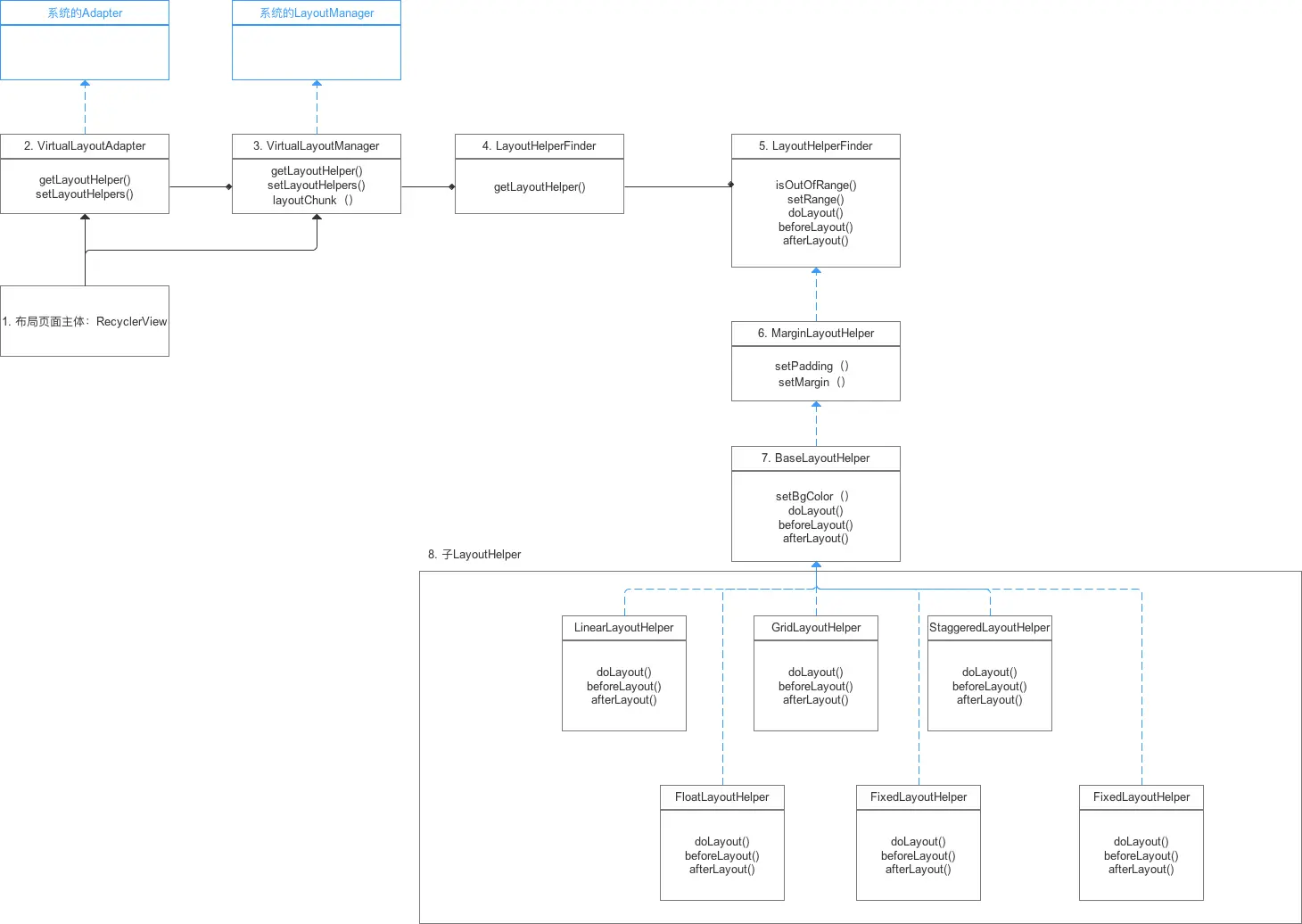
的源码类图如下:

UML类图
1.RecyclerView
- 定义:页面布局的主体
- 特别注意:在框架里绑定 (继承) & (继承)
2. VirtualLayoutAdapter
- 定义:数据适配器。
继承自系统的
- 作用:创建组件 & 绑定数据到组件
- 额外:定义了两个接口:
- :用于返回某个位置组件对应的一个
- :调用此方法设置整个页面所需要的一系列
这两方法的具体实现委托给 完成
3. VirtualLayoutManager
- 定义:布局管理器
继承自系统的
- 作用:
- 在 加载组件或者滑动时调用 的,返回当前还有哪些空白区域可摆放组件
- 管理 列表
- 额外:实现了的 &
4. LayoutHelperFinder
- 定义: 寻找器
- 作用:根据页面状态 寻找对应的 并返回给
- 会持有一个
- 当被调用时会传入一个位置参数,告诉当前要布局第几个组件
- 通知持有的 找到传入参数位置对应的 (每个 都会绑定它负责的布局区域的起始位置和结束位置)
5. LayoutHelper
- 定义:布局协助器
- 作用:负责具体的布局逻辑
- 其中定义了一系列接口用于和通信:
6. MarginLayoutHelper
- 定义:继承自
- 作用:扩展,提供了布局常用的内边距、外边距的计算功能
7. BaseLayoutHelper
- 定义:的第一层具体实现
- 作用:填充 当前在屏幕范围内的具体区域 背景色、背景图等逻辑
8. 子LayoutHelper
- 定义:的第二层具体实现
- 作用:负责具体的布局逻辑
- 每种子负责一种布局逻辑
- 重点实现了、、
- 特别是:会获取一组件,并对组件进行尺寸计算、界面布局。
- 默认实现了10种默认布局:(对应同名的LayoutHelper)

布局类型
下面会进行详细介绍。
- 特别注意:
- 每一种负责布局一批组件范围内的组件,不同组件范围内的组件之间,如果类型相同,可以在滑动过程中回收复用。因此回收粒度比较细,且可以跨布局类型复用。
- 支持扩展外部:即注册新的,实现特殊的布局方式。下面会详细说明
介绍完类之后,我将详细分析 的工作流程。
4.2 工作流程
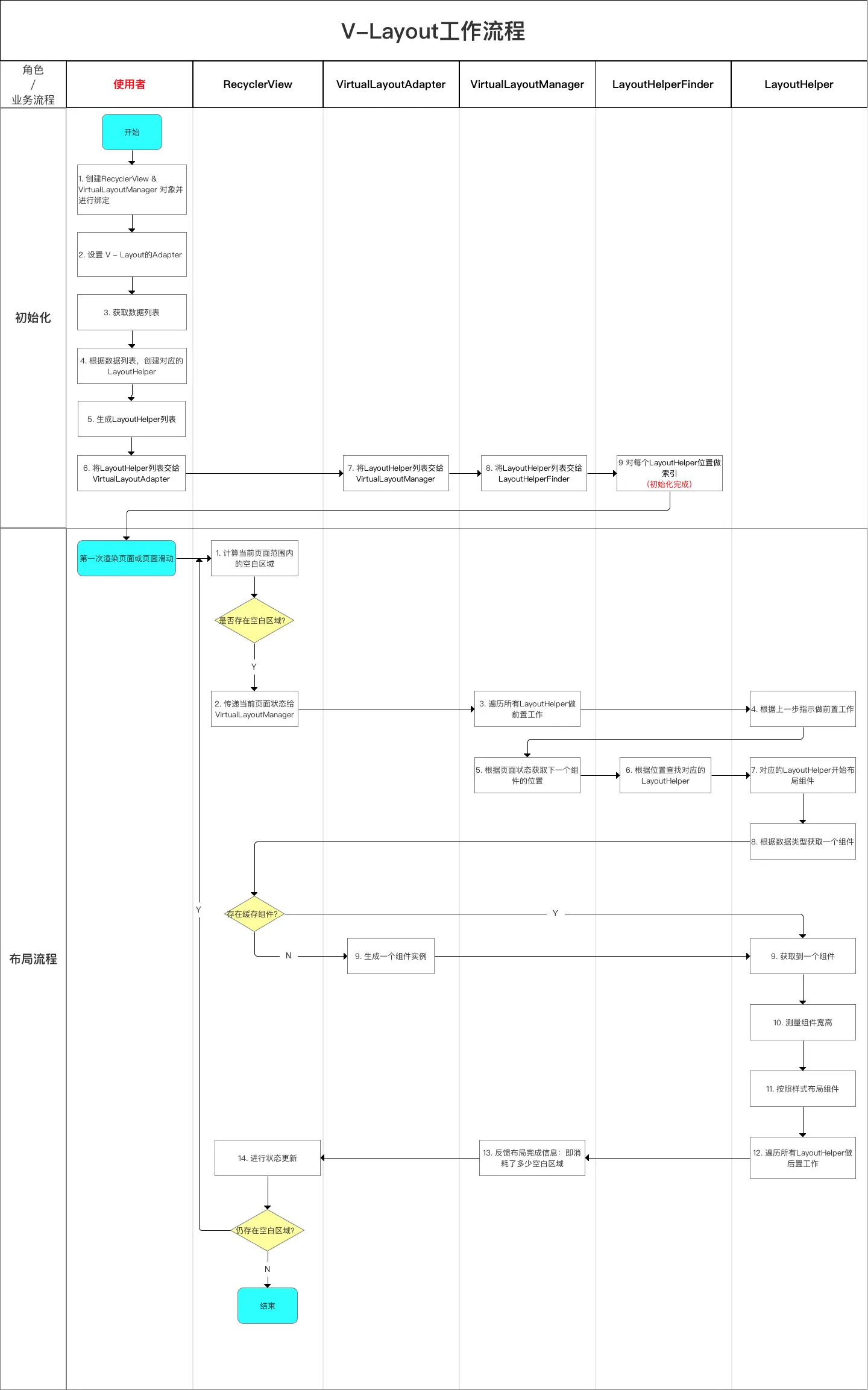
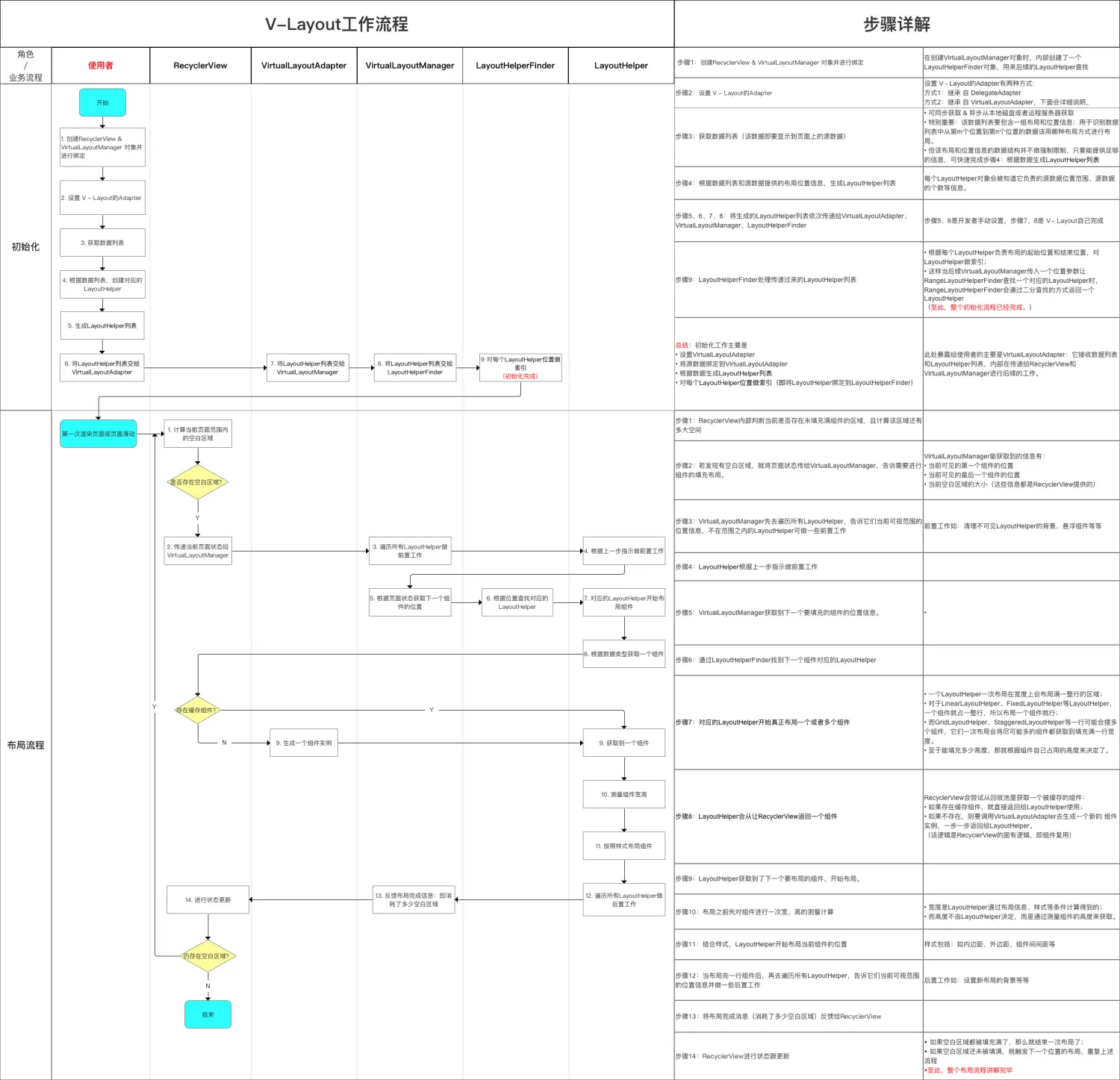
- 的工作流程分为 初始化 & 布局流程。如下图:

工作流程
- 下面我将对初始化 & 布局流程作详细分析。
4.2.1 初始化
- 在使用 快速实现复杂布局前,需要先做一系列的初始化工作。
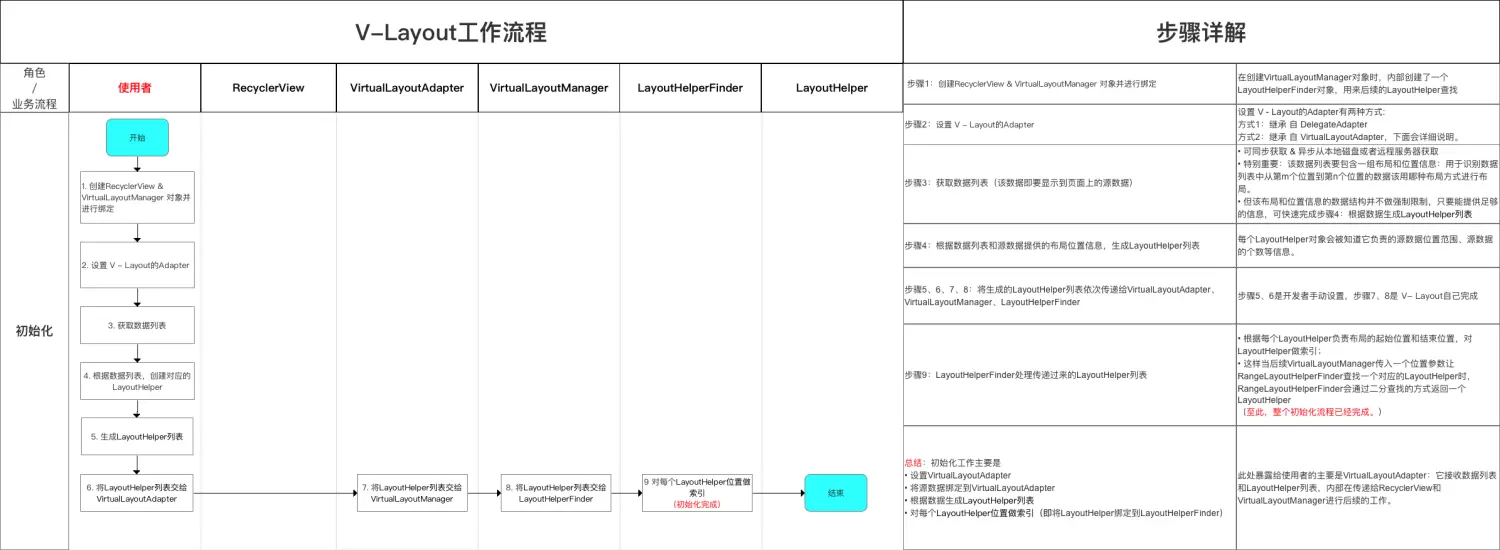
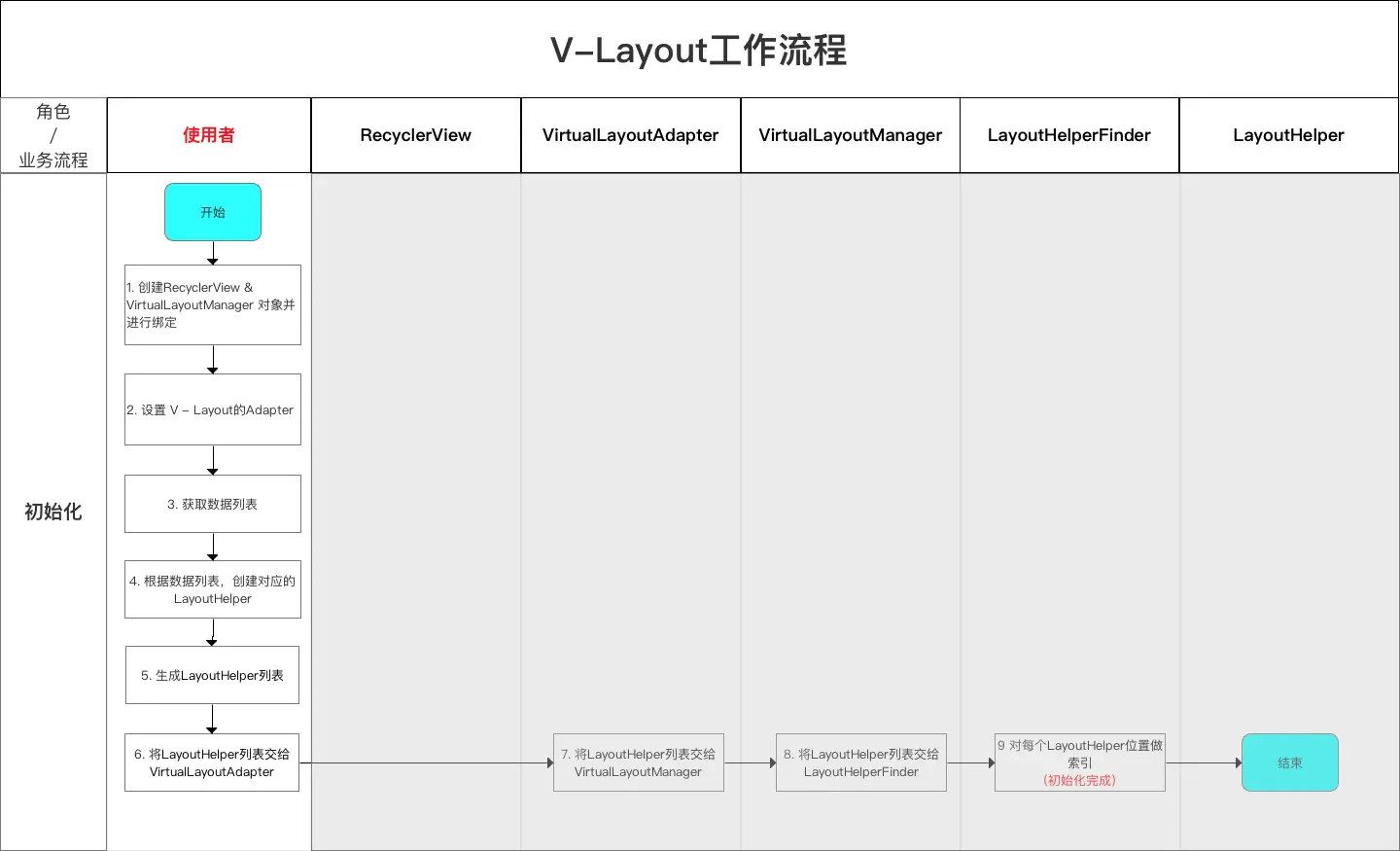
初始化流程与使用普通的 RecyclerView + LayoutManager 初始化流程基本一致:Vlayout的使用者

初始化流程
此处的初始化 实际上 就是 使用者在使用 时需要做的初始化工作,在下面的实例讲解我会进行更加详细的说明。
4.2.2 具体布局流程
- 当完成初始化工作后,每当用户刚打开页面第一次渲染布局 或 用户滑动页面时,都会进行一次布局流程
- 布局流程的本质是:自定义 持续获取页面状态,并通过找到对应的从而实现对应的布局逻辑,从而快速实现组合布局 的需求
- 具体流程如下

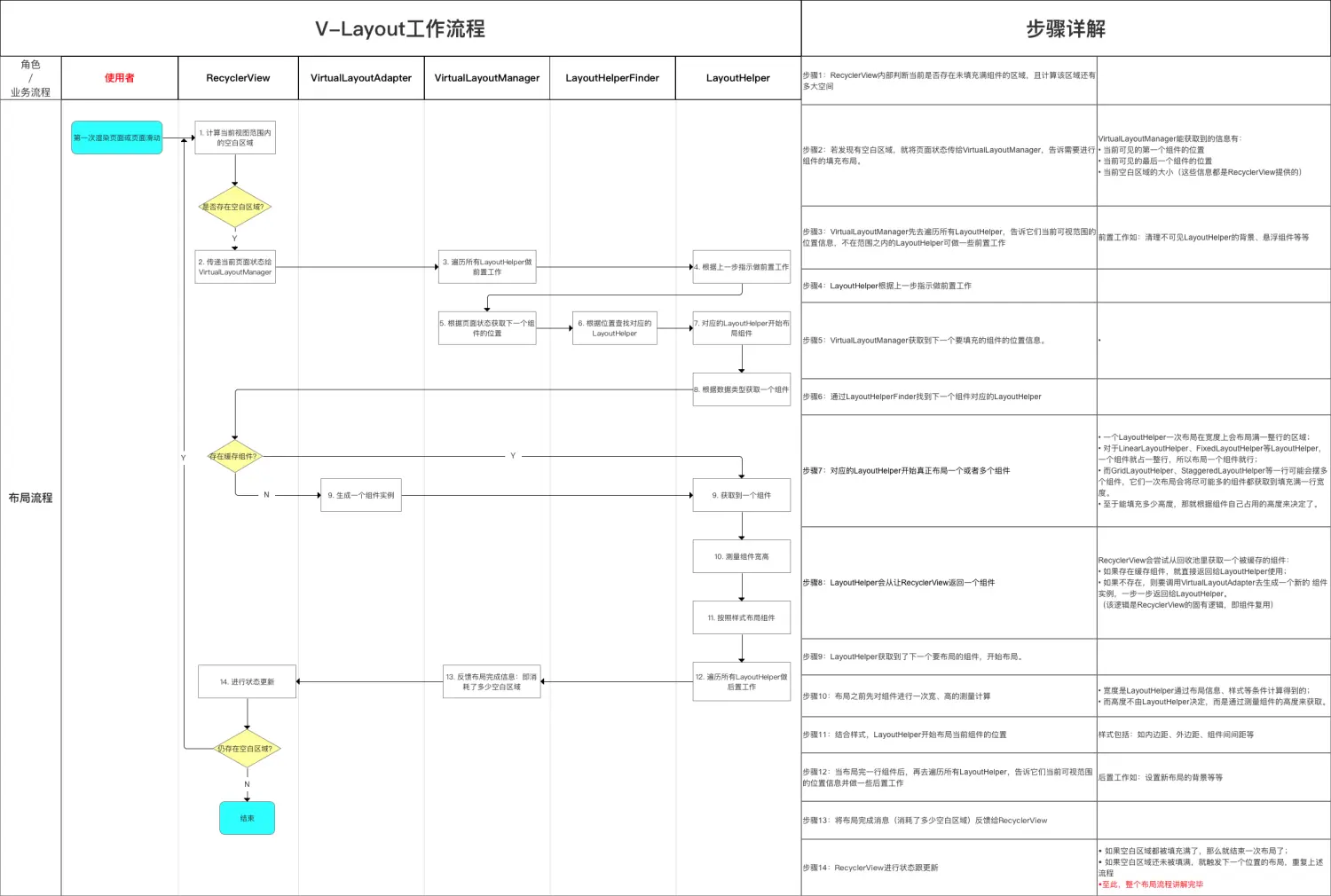
布局流程
总结
下面用一张图总结 的原理 & 工作流程

原理 & 工作流程
在讲完原理后,接下来我将如何使用 。
- 的使用其实就是上面说的初始化工作
- 使用步骤如下:

使用步骤
下面我将对每个步骤进行详细说明。
步骤1:创建RecyclerView & VirtualLayoutManager 对象并进行绑定
步骤2:设置回收复用池大小
如果一屏内相同类型的 View 个数比较多,需要设置一个合适的大小,防止来回滚动时重新创建 View)
步骤3:设置Adapter
设置 V - Layout的Adapter有两种方式:
- 方式1:继承 自
- 方式2:继承 自
下面会进行详细说明:
方式1:继承 自 DelegateAdapter
- 定义:是V - Layout专门为管理 定制的
继承自VirtualLayoutAdapter
- 作用:通过管理不同布局的Adapter,继而管理不同的 ,从而实现使用不同组合布局
- 特别注意:虽不可直接绑定LayoutHelper,但是它内部有一个继承自RecyclerView.Adapter的内部类Adapter可以绑定LayoutHelper;
- 即通过一个List把绑定好的Adapter打包起来,再放去DelegateAdapter,这样就可以实现组合使用不同的布局
- 具体做法:
- 写法与复写系统自带的Adapter非常类似:只比系统自带的RecyclerAdapter需要多重载onCreateLayoutHelper方法,其余类似
- 关于Android系统自带的RecyclerAdapter的使用具体请看我写的文章Android开发:ListView、AdapterView、RecyclerView全面解析
方式2:继承 自
-
定义:当需要实现复杂需求时, 可以通过继承从而实现自定义Adapter
-
具体使用
步骤4:根据数据列表,创建对应的LayoutHelper
- 系统以封装好以下布局类型(对应同名的LayoutHelper)

布局类型
- 具体使用如下:
1. 线性布局(LinearLayoutHelper)
- 布局说明:布局子元素()以线性排布的布局

示意图
- 具体使用
1. 所有布局的共有属性说明:
a. setItemCount属性
- 作用:设置整个布局里的Item数量
如设置的Item总数如与Adapter的getItemCount()方法返回的数量不同,会取决于后者

示意图
- 具体使用
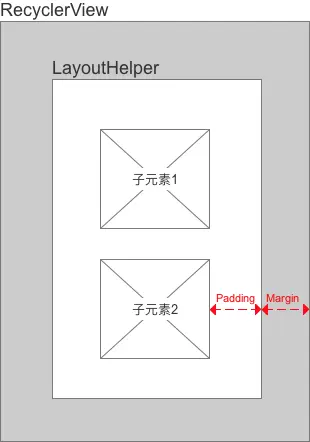
b. Adding & Margin属性
-
定义:都是边距的含义,但二者边距的定义不同:
- :是 的子元素相对 边缘的距离;
- :是 边缘相对父控件(即)的距离。具体如下图:

示意图
-
具体使用
c. bgColor属性
- 作用:设置布局背景颜色
- 具体使用:
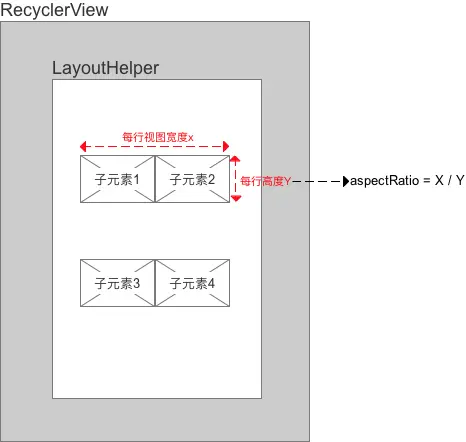
d. aspectRatio属性
- 作用:设置布局内每行布局的宽与高的比。如下图

示意图
- 具体使用
2. LinearLayoutHelper布局的特有属性说明
a. dividerHeight属性
- 作用:设置每行Item之间的距离
设置的间隔会与RecyclerView的addItemDecoration()添加的间隔叠加

示意图
- 具体使用
2. 网格布局(GridLayout)
- 布局说明:布局里的Item以网格的形式进行排列

示意图
- 具体使用
GridLayoutHelper布局的特有属性说明
a. weights属性
- 作用:设置每行中每个网格宽度占每行总宽度的比例
- 默认情况下,每行中每个网格中的宽度相等
- 属性是一个float数组,每一项代表当个网格占每行总宽度的百分比;总和是100,否则布局会超出容器宽度;
- 如果布局中有4列,那么weights的长度也应该是4;长度大于4,多出的部分不参与宽度计算;如果小于4,不足的部分默认平分剩余的空间。

示意图
- 具体使用
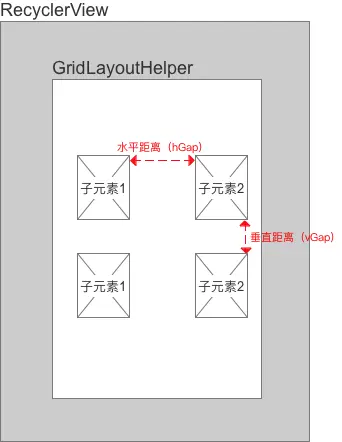
b. vGap、hGap属性
- 作用:分别控制子元素之间的垂直间距 和 水平间距。

示意图
- 具体使用
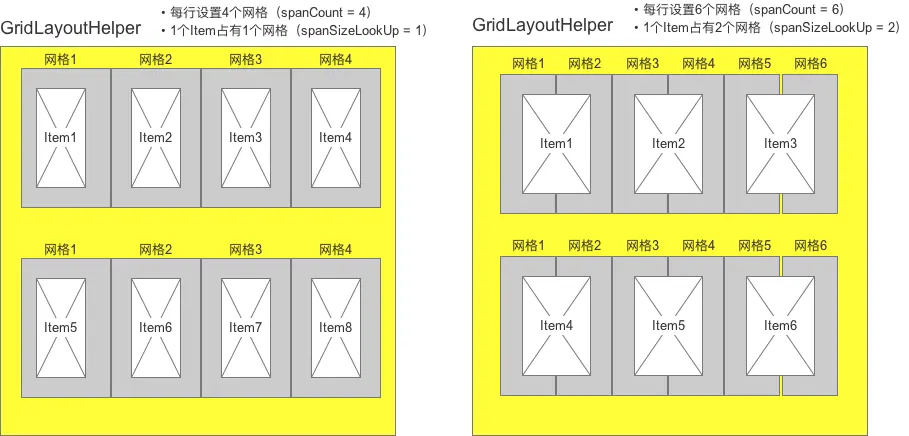
c. spanCount、spanSizeLookup属性
- 作用:
- :设置每行多少个网格
- :设置每个 占用多少个网格(默认= 1)

示意图
- 具体使用
d. autoExpand属性
- 作用:当一行里item的个数 < (每行网格列数 - spanCount值/ 每个Item占有2个网格-setSpanSizeLookup )时,是否自动填满空白区域
- 若autoExpand=true,那么视图的总宽度会填满可用区域;
- 否则会在屏幕上留空白区域。

示意图
- 具体使用
- 布局说明:布局里的Item 固定位置
固定在屏幕某个位置,且不可拖拽 & 不随页面滚动而滚动。如下图:(左上角)

固定布局
- 具体使用
FixLayoutHelper特有属性说明
a. AlignType、x、y属性
- 作用:
- alignType:吸边基准类型
共有4个取值:TOP_LEFT(默认), TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT,具体请看下面示意图
- x:基准位置的横向偏移量
- y:基准位置的纵向偏移量
- alignType:吸边基准类型

示意图
- 作用对象:FixLayoutHelper, ScrollFixLayoutHelper, FloatLayoutHelper的属性
- 布局说明:布局里的Item 固定位置
- 固定在屏幕某个位置,且不可拖拽 & 不随页面滚动而滚动(继承自固定布局(FixLayoutHelper))
- 唯一不同的是,可以自由设置该Item什么时候显示(到顶部显示 / 到底部显示),可如下图:(左上角)
- 需求场景:到页面底部显示”一键到顶部“的按钮功能
以下示意图为:滑动到底部,布局才在左上角显示

滑动到底部才在左上角显示
- 具体使用
ScrollFixLayoutHelper特有属性说明
a. AlignType、x、y属性
- 作用:
- alignType:吸边基准类型
共有4个取值:TOP_LEFT(默认), TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT,具体请看下面示意图
- x:基准位置的横向偏移量
- y:基准位置的纵向偏移量
- alignType:吸边基准类型

示意图
- 具体使用
b. ShowType属性
-
作用:设置Item的显示模式
共有三种显示模式
- SHOW_ALWAYS:永远显示(即效果同固定布局)
- SHOW_ON_ENTER:默认不显示视图,当页面滚动到该视图位置时才显示;
- SHOW_ON_LEAVE:默认不显示视图,当页面滚出该视图位置时才显示
-
具体使用
- 布局说明:布局里的Item只有一个
- 可随意拖动,但最终会被吸边到两侧
- 不随页面滚动而移动

示意图
- 具体使用
- 布局说明:该布局只设有一栏(该栏设置多个Item)
可理解为只有一行的线性布局

示意图
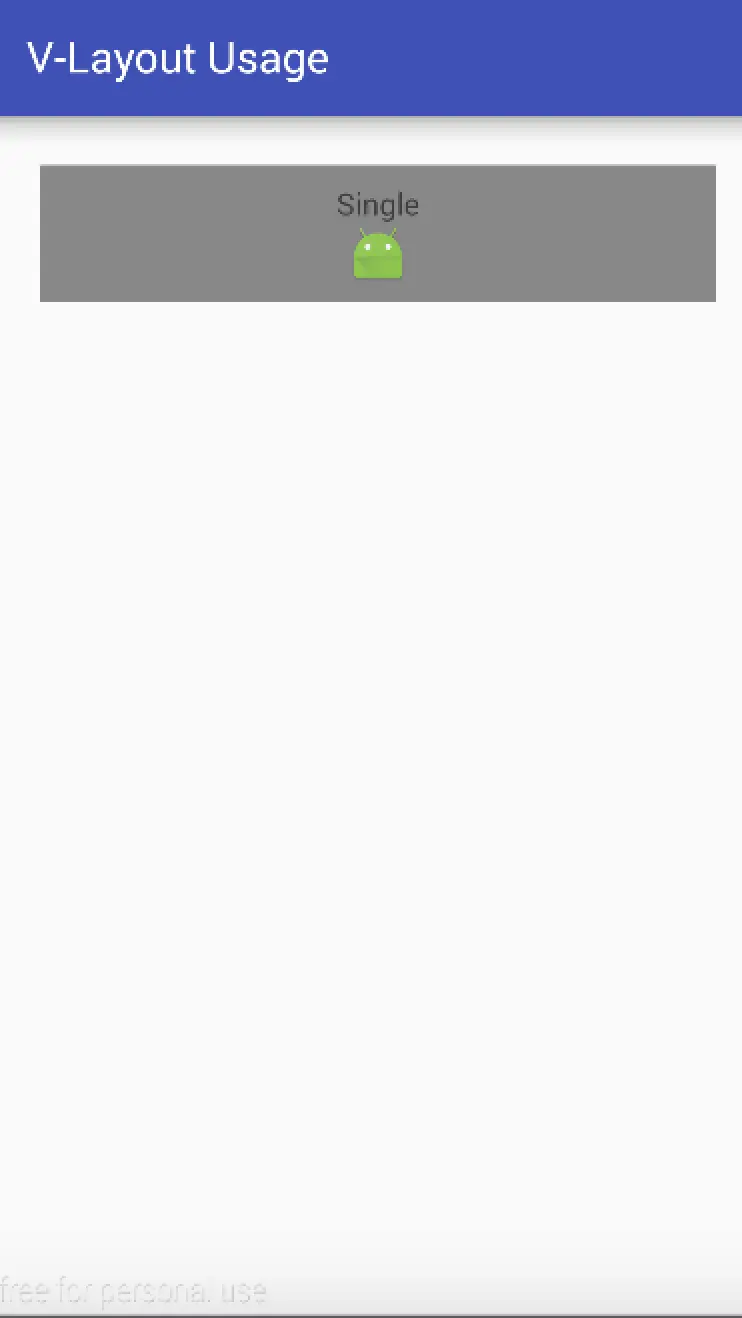
- 布局说明:布局只有一栏,该栏只有一个Item

示意图
- 具体使用
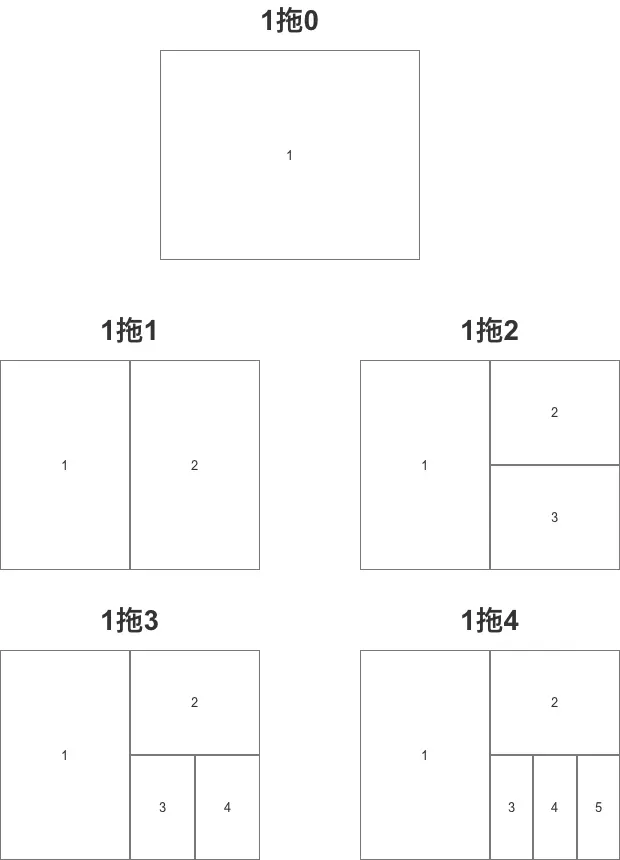
- 布局说明:将布局分为不同比例,最多是1拖4。具体如下图

示意图1

示意图2
- 具体使用
-
布局说明:布局只有一个Item,显示逻辑如下:
- 当它包含的组件处于屏幕可见范围内时,像正常的组件一样随页面滚动而滚动
- 当组件将要被滑出屏幕返回的时候,可以吸到屏幕的顶部或者底部,实现一种吸住的效果
-
示意图(吸在顶部)

示意图
- 具体使用
stickyStart、 offset属性说明
-
作用:
-
:设置吸边位置
当视图的位置在屏幕范围内时,视图会随页面滚动而滚动;当视图的位置滑出屏幕时,StickyLayoutHelper会将视图固定在顶部(stickyStart = true)或 底部(stickyStart = false)
-
:设置吸边的偏移量
-
-
具体使用
- 布局说明:以网格的形式进行布局。与网格布局类似,区别在于:
- 网格布局每栏的Item高度是相等的;
- 瀑布流布局每栏的Item高度是可以不相等的。

示意图
- 具体使用
自定义布局(即自定义LayoutHelper)
除了使用系统提供的默认布局 ,开发者还可以通过自定义LayoutHelper从而实现自定义布局样式。有三种方式:
-
继承:从上而下排列的顺序 & 内部 可以按行回收的布局;主要实现、等方法
、都是采用该方法实现
-
继承:有些布局内部的 并不是从上至下排列的顺序(即 里的数据顺序和物理视图顺序不一致,那么可能就不能按数据顺序布局和回收),需要一次性布局
& 回收。主要实现等方法采用该方法实现
-
继承: 类型布局,子节点不随页面滚动而滚动。主要实现、、等方法
采用该方法实现
步骤5:将生成的LayoutHelper 交给Adapter,并绑定到RecyclerView 对象
此处的做法会因步骤3中Adapter的设置而有所不同
至此,使用过程讲解完毕。
- V-Layout的优点在于快速的组合不同布局
- 下面,我将根据上面的步骤说明,用一个实例来使用 快速组合布局
步骤1:在加入依赖
步骤2:定义主 布局
activity_main.xml
步骤3:定义 每个子元素( )的xml布局
item.xml
此处定义的 布局是常用的 上字下图
步骤4:设置Adapter
-
设置 V - Layout的Adapter有两种方式:
- 继承 自
此处主要以该方式进行演示
- 继承 自
- 继承 自
-
具体使用
MyAdapter.java
以下步骤都将写在同一个文件里
步骤5:创建RecyclerView & VirtualLayoutManager 对象并进行绑定
步骤6:设置回收复用池大小
步骤7:设置需要存放的数据
步骤8:根据数据列表,创建对应的LayoutHelper
步骤9:将生成的LayoutHelper 交给Adapter,并绑定到RecyclerView 对象
详细请看注释
MainActivity.java
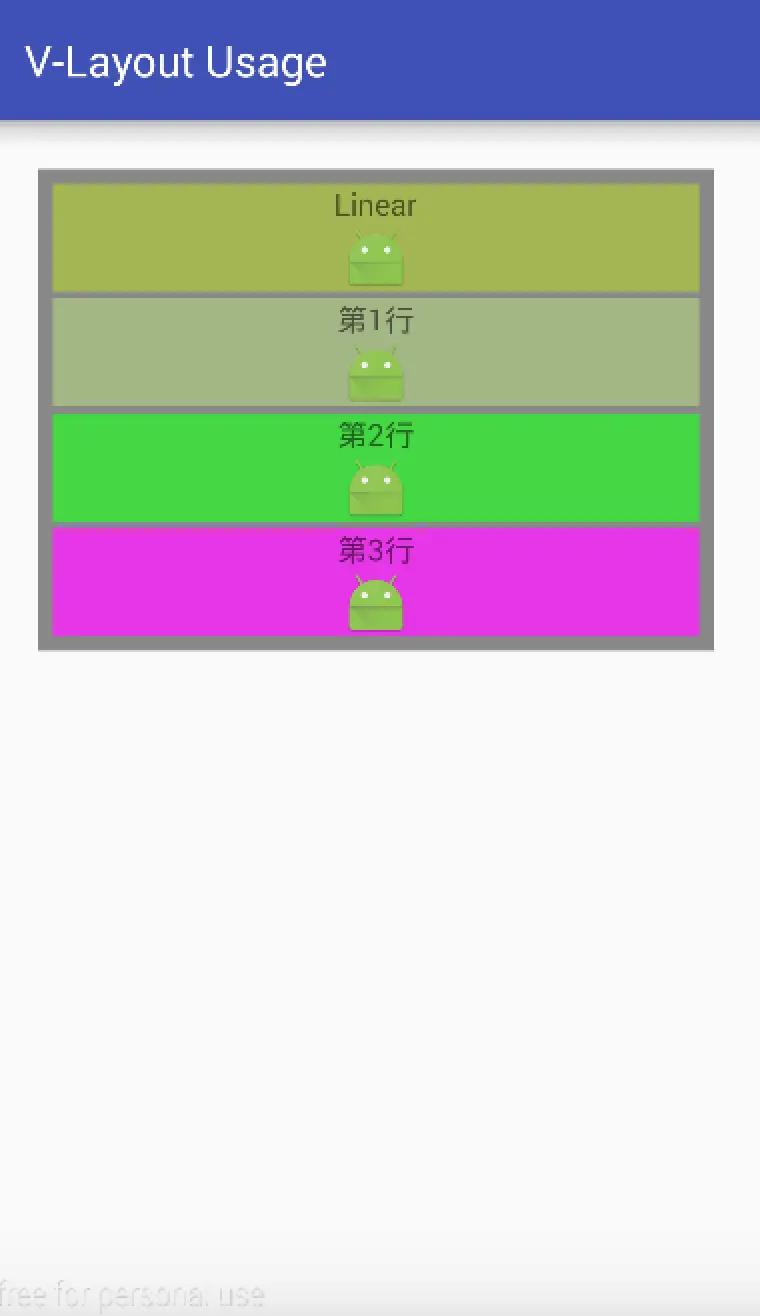
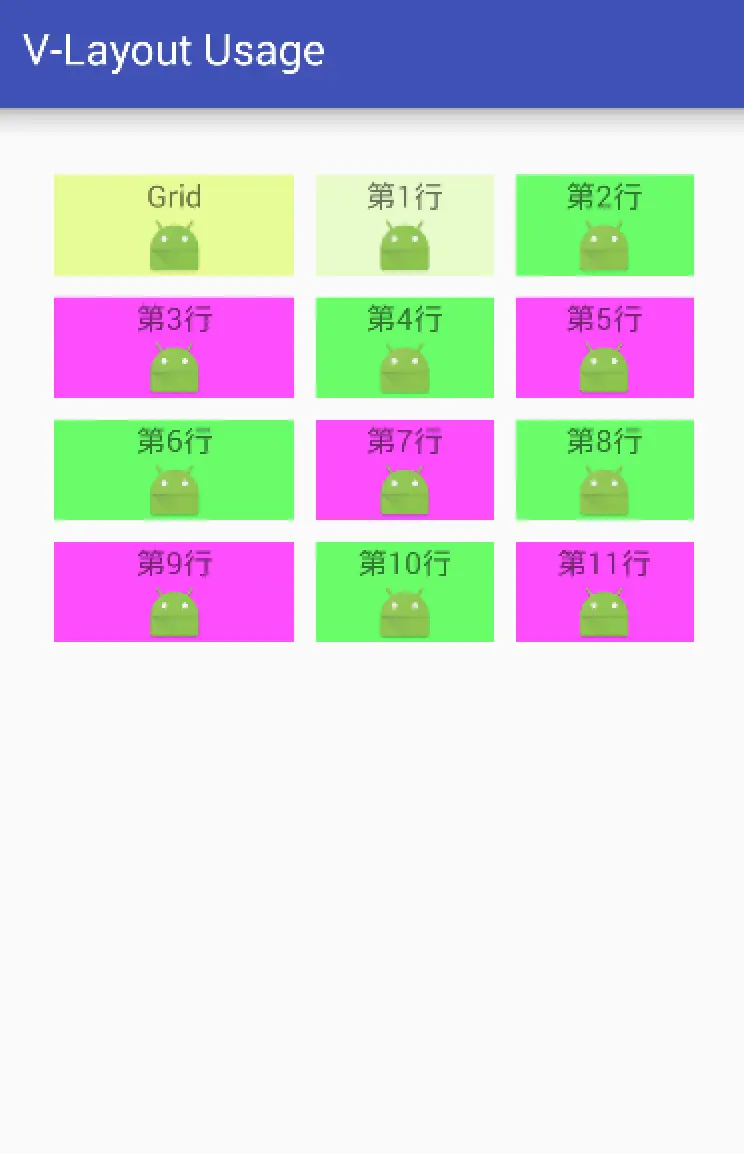
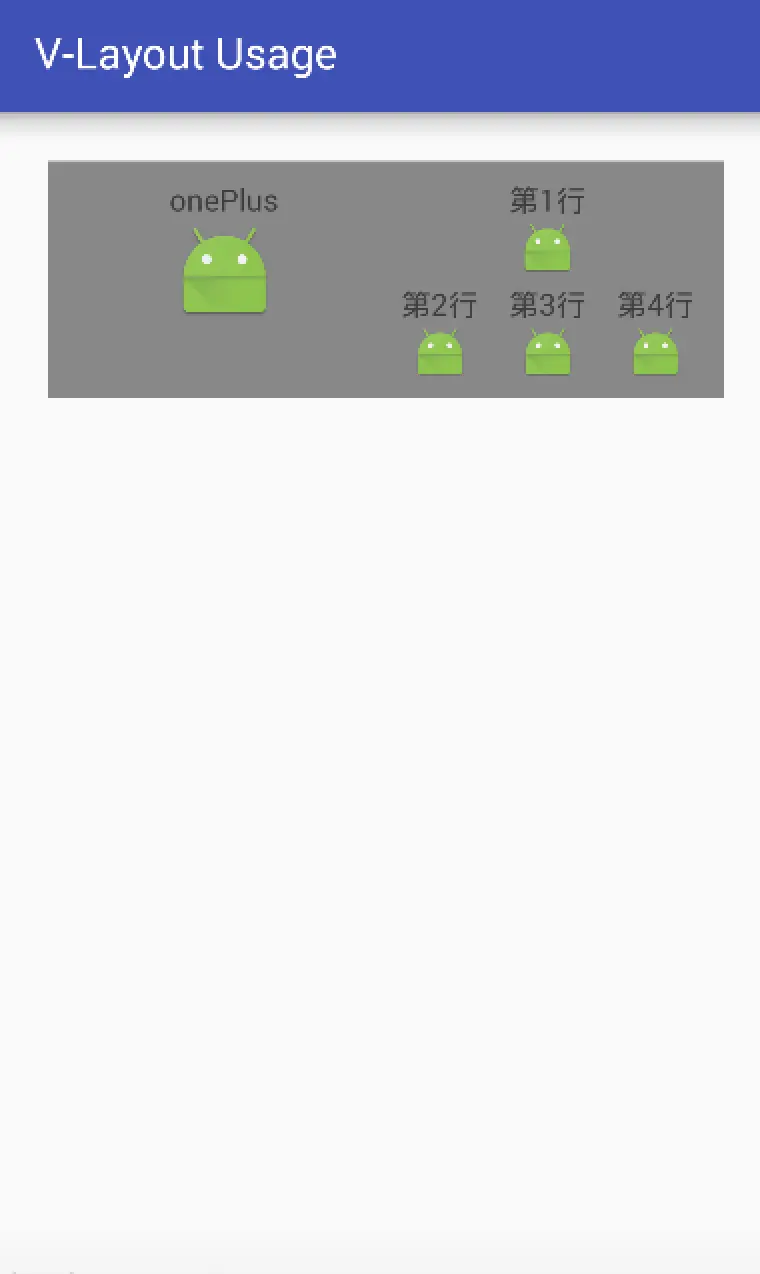
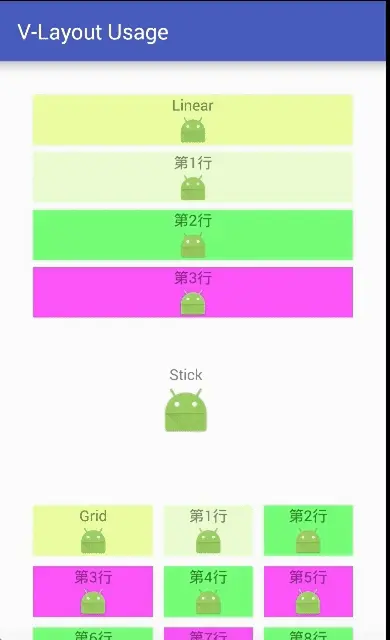
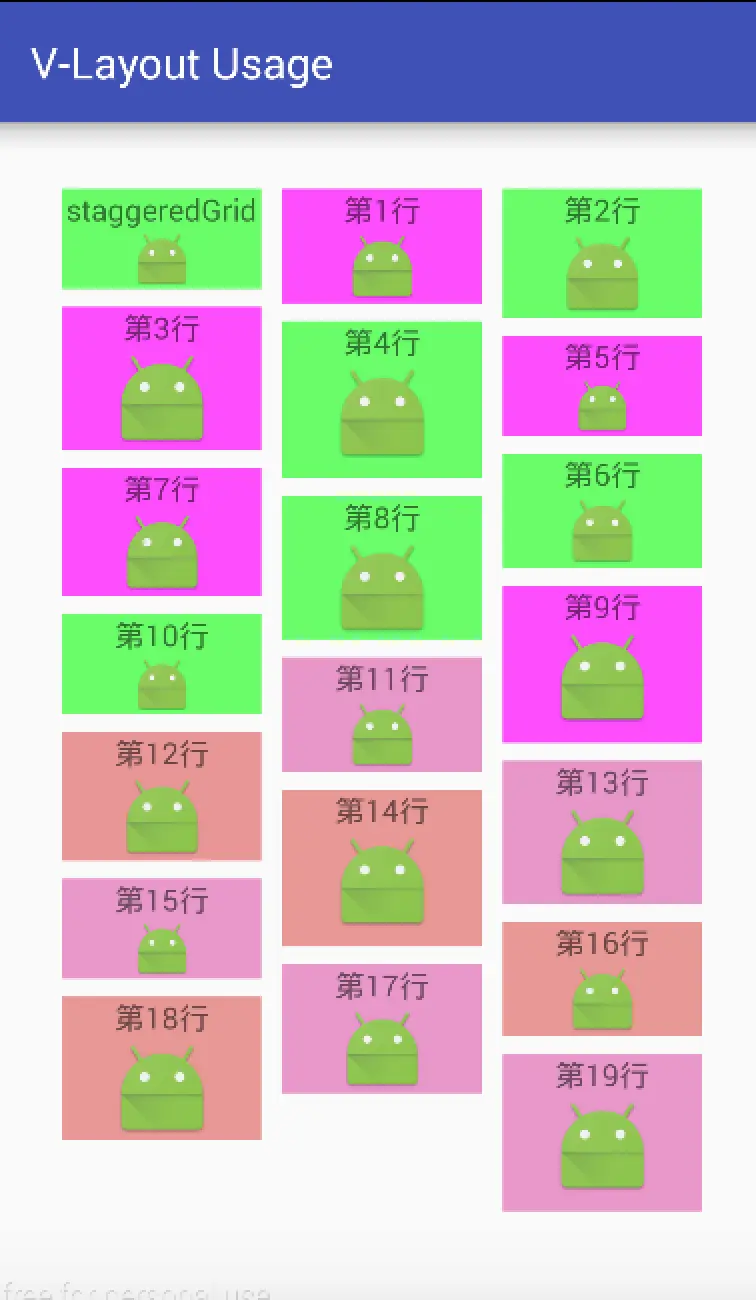
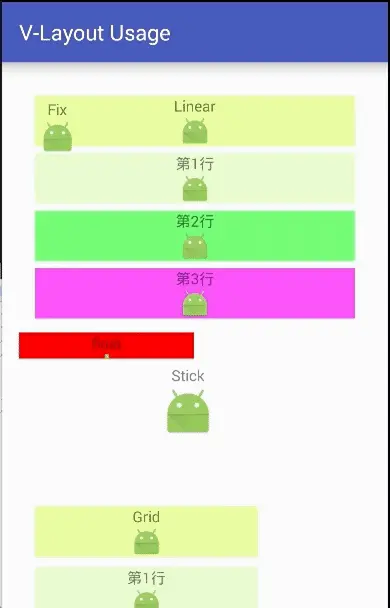
效果图

总效果图
源码地址
Carson_Ho的Github地址:V - Layout
本网信息来自于互联网,目的在于传递更多信息,并不代表本网赞同其观点。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,并请自行核实相关内容。本站不承担此类作品侵权行为的直接责任及连带责任。如若本网有任何内容侵犯您的权益,请及时联系我们,本站将会在24小时内处理完毕,E-mail:xinmeigg88@163.com
本文链接:http://www.ksxb.net/tnews/9218.html
